Javascript Table Tutorial . this article is an overview of some powerful, fundamental dom level 1 methods and how to use them from javascript. learn how to create a dynamic html table using html, css, and javascript. A table is a structured set of data. It is a highly flexible tool, built upon the foundations of progressive. datatables is a javascript html table enhancing library. the table object represents an html element. there are two ways of adding html elements like tables to an html document, the first is by adding the html table tag directly into our html. Using the addrow and deleterow methods. Populate a table from an array of objects. You will learn how to. create html tables instantly and according to desired preferences by using javascript to dynamically inject. You can access a element by using getelementbyid ():</p>caption: create style html tables. Returns the element of a table
from www.rjmprogramming.com.au
there are two ways of adding html elements like tables to an html document, the first is by adding the html table tag directly into our html. You can access a element by using getelementbyid ():</p>caption: the table object represents an html element. Populate a table from an array of objects. this article is an overview of some powerful, fundamental dom level 1 methods and how to use them from javascript. create html tables instantly and according to desired preferences by using javascript to dynamically inject. datatables is a javascript html table enhancing library. A table is a structured set of data. It is a highly flexible tool, built upon the foundations of progressive. You will learn how to.
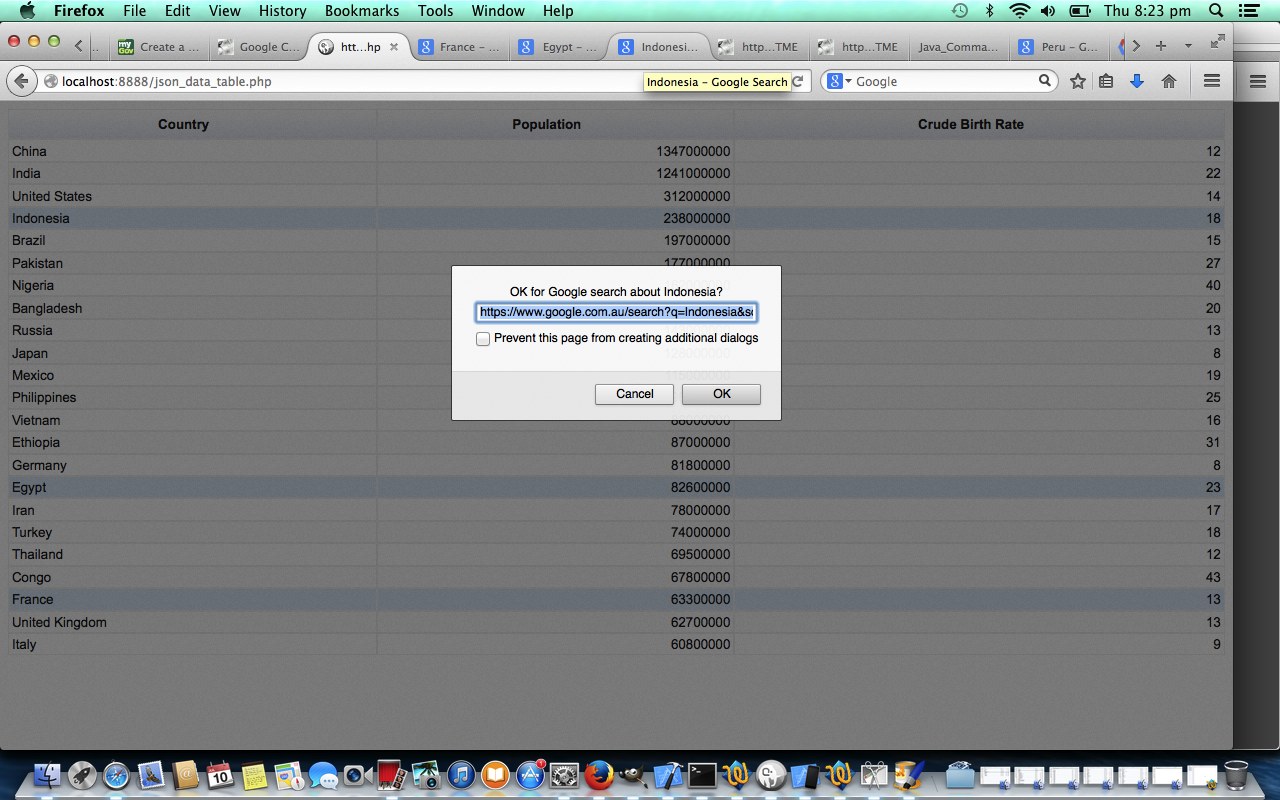
PHP/Javascript/HTML Google Chart JSON Data Table Event Tutorial
Javascript Table Tutorial learn how to create a dynamic html table using html, css, and javascript. datatables is a javascript html table enhancing library. create style html tables. Using the addrow and deleterow methods. It is a highly flexible tool, built upon the foundations of progressive. You will learn how to. create html tables instantly and according to desired preferences by using javascript to dynamically inject. the table object represents an html element. this article is an overview of some powerful, fundamental dom level 1 methods and how to use them from javascript. Returns the element of a table You can access a element by using getelementbyid ():</p>caption: there are two ways of adding html elements like tables to an html document, the first is by adding the html table tag directly into our html. learn how to create a dynamic html table using html, css, and javascript. A table is a structured set of data. Populate a table from an array of objects.
From www.freecodecamp.org
The Best JavaScript Tutorials Javascript Table Tutorial A table is a structured set of data. Returns the element of a table create style html tables. Populate a table from an array of objects. learn how to create a dynamic html table using html, css, and javascript. the table object represents an html element. You will learn how to. there are two ways of. Javascript Table Tutorial.
From www.valentinog.com
Back To The Basics How To Generate a Table With JavaScript Javascript Table Tutorial create style html tables. Populate a table from an array of objects. datatables is a javascript html table enhancing library. It is a highly flexible tool, built upon the foundations of progressive. A table is a structured set of data. this article is an overview of some powerful, fundamental dom level 1 methods and how to use. Javascript Table Tutorial.
From www.scientecheasy.com
JavaScript Tutorial for Beginners Step by Step Scientech Easy Javascript Table Tutorial Using the addrow and deleterow methods. learn how to create a dynamic html table using html, css, and javascript. the table object represents an html element. You can access a element by using getelementbyid ():</p>caption: this article is an overview of some powerful, fundamental dom level 1 methods and how to use them from javascript. It is. Javascript Table Tutorial.
From www.youtube.com
console.table JavaScript Example JavaScript Arrays JavaScript Javascript Table Tutorial Using the addrow and deleterow methods. You can access a element by using getelementbyid ():</p>caption: this article is an overview of some powerful, fundamental dom level 1 methods and how to use them from javascript. It is a highly flexible tool, built upon the foundations of progressive. the table object represents an html element. create html tables. Javascript Table Tutorial.
From www.youtube.com
How to make Table by using Javascript. YouTube Javascript Table Tutorial You will learn how to. the table object represents an html element. It is a highly flexible tool, built upon the foundations of progressive. Using the addrow and deleterow methods. A table is a structured set of data. Returns the element of a table datatables is a javascript html table enhancing library. learn how to create a. Javascript Table Tutorial.
From www.youtube.com
JavaScript Pagination Tutorial 6 Search & Filter Html Table using Javascript Table Tutorial It is a highly flexible tool, built upon the foundations of progressive. Returns the element of a table datatables is a javascript html table enhancing library. the table object represents an html element. A table is a structured set of data. You can access a element by using getelementbyid ():</p>caption: You will learn how to. there are. Javascript Table Tutorial.
From flatlogic.com
Top 19+ Remarkable JavaScript Table Libraries and Plugins Flatlogic Blog Javascript Table Tutorial datatables is a javascript html table enhancing library. Returns the element of a table the table object represents an html element. A table is a structured set of data. create html tables instantly and according to desired preferences by using javascript to dynamically inject. Using the addrow and deleterow methods. You will learn how to. create. Javascript Table Tutorial.
From javascript.plainenglish.io
Creating a dynamic HTML table with JavaScript by Daniel Scott Cole Javascript Table Tutorial learn how to create a dynamic html table using html, css, and javascript. create style html tables. this article is an overview of some powerful, fundamental dom level 1 methods and how to use them from javascript. It is a highly flexible tool, built upon the foundations of progressive. Using the addrow and deleterow methods. You will. Javascript Table Tutorial.
From www.artofit.org
Display csv as table in javascript simple examples Artofit Javascript Table Tutorial You will learn how to. It is a highly flexible tool, built upon the foundations of progressive. learn how to create a dynamic html table using html, css, and javascript. Returns the element of a table datatables is a javascript html table enhancing library. You can access a element by using getelementbyid ():</p>caption: Using the addrow and deleterow. Javascript Table Tutorial.
From www.tutsmake.com
Angular 16 Display JSON Data in HTML Table Tutorial Tuts Make Javascript Table Tutorial create html tables instantly and according to desired preferences by using javascript to dynamically inject. It is a highly flexible tool, built upon the foundations of progressive. A table is a structured set of data. Returns the element of a table Using the addrow and deleterow methods. the table object represents an html element. You can access a. Javascript Table Tutorial.
From www.youtube.com
JavaScript “For Loop” Tutorial (using HTML Tables and Nested Loops Javascript Table Tutorial You will learn how to. this article is an overview of some powerful, fundamental dom level 1 methods and how to use them from javascript. A table is a structured set of data. You can access a element by using getelementbyid ():</p>caption: Returns the element of a table create style html tables. there are two ways of. Javascript Table Tutorial.
From techindetail.com
How To Create Table of Contents In JavaScript Javascript Table Tutorial there are two ways of adding html elements like tables to an html document, the first is by adding the html table tag directly into our html. the table object represents an html element. create html tables instantly and according to desired preferences by using javascript to dynamically inject. It is a highly flexible tool, built upon. Javascript Table Tutorial.
From flatlogic.com
Top 19+ Remarkable JavaScript Table Libraries and Plugins Flatlogic Blog Javascript Table Tutorial the table object represents an html element. You can access a element by using getelementbyid ():</p>caption: A table is a structured set of data. Returns the element of a table Using the addrow and deleterow methods. Populate a table from an array of objects. create html tables instantly and according to desired preferences by using javascript to dynamically. Javascript Table Tutorial.
From www.codehim.com
19+ JavaScript Search Box for Table Example & Tutorial — CodeHim Javascript Table Tutorial this article is an overview of some powerful, fundamental dom level 1 methods and how to use them from javascript. datatables is a javascript html table enhancing library. You can access a element by using getelementbyid ():</p>caption: learn how to create a dynamic html table using html, css, and javascript. Using the addrow and deleterow methods. . Javascript Table Tutorial.
From www.valentinog.com
Back To The Basics How To Generate a Table With JavaScript Javascript Table Tutorial Returns the element of a table this article is an overview of some powerful, fundamental dom level 1 methods and how to use them from javascript. It is a highly flexible tool, built upon the foundations of progressive. A table is a structured set of data. Using the addrow and deleterow methods. create style html tables. Populate a. Javascript Table Tutorial.
From morioh.com
Javascript Project Tutorial Multiplication Table Javascript Table Tutorial create html tables instantly and according to desired preferences by using javascript to dynamically inject. the table object represents an html element. You will learn how to. Populate a table from an array of objects. It is a highly flexible tool, built upon the foundations of progressive. A table is a structured set of data. create style. Javascript Table Tutorial.
From www.pinterest.com.mx
Pin on JavaScripts Javascript Table Tutorial create style html tables. there are two ways of adding html elements like tables to an html document, the first is by adding the html table tag directly into our html. datatables is a javascript html table enhancing library. You can access a element by using getelementbyid ():</p>caption: the table object represents an html element. You. Javascript Table Tutorial.
From www.freecodecamp.org
JavaScript Hash Table Associative Array Hashing in JS Javascript Table Tutorial Using the addrow and deleterow methods. You will learn how to. Returns the element of a table this article is an overview of some powerful, fundamental dom level 1 methods and how to use them from javascript. create style html tables. A table is a structured set of data. You can access a element by using getelementbyid ():</p>caption:. Javascript Table Tutorial.